Iteration and Color Representation
In this chapter you will learn about process repetition. With iteration, you will be able to arrange shapes in a regular pattern. You will also learn how to express colors numerically, allowing you to paint the shapes with your favorite colors.
Iteration
You may want to perform similar operations many times in a program. In the program Example 2-2-1 you studied as in the previous chapter, the command "drawing a circle in a displaced position" is repeated three times. Using for statements, such repetitions can be written in a concise way. In the following example, many circles are arranged in a shorter description than in the previous example.
[Example 3-1 Arrange 20 circles with a for statement]
function setup() {
createCanvas(800, 500);
background(200);
}
function draw() {
let y = 250;
let width = 20;
for(let i=0; i<20; i++){
let x = i*40 + 20;
circle(x, y, width);
}
}
Description of Syntax
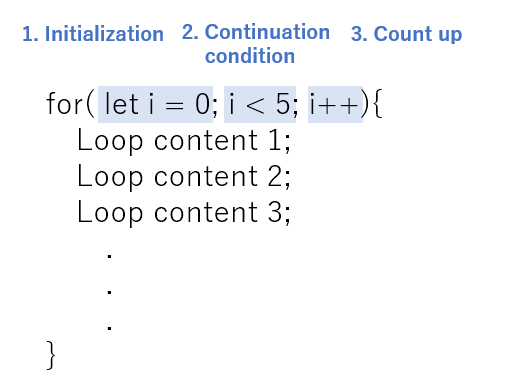
The most typical for statement is as follows. This will repeat all of the statements in the block (process 1, process 2, process 3, ...) five times.

The following three expressions that use the counter variable declared as i control this loop: 1. initialize the counter, 2. continuation condition, 3. update counter.
This syntax works in the following steps.
First, the variable i is initialized as i=0.
If the continuation condition i<5 is satisfied, it executes the statements in the block ending with i++, incrementing the variable.
The i++ is equivalent to i = i+1, meaning make i count by 1.
In the example, the loop starts at i=0 and i is incremented by 1 every time, so the loops will run until i=1, i=2, i=3, or i=4, satisfying the continuation condition.
At the next i=5, the condition is not satisfied, so the loop is terminated and exits the block.
You can use the variable i declared in the initialization of a for statement within the for block.
In Example 3-1, the circles are equally spaced with the x-coordinate as the arithmetic sequence i*40 + 20.
Nested Loop
You can also write a for statement within a for statement, making your program even more concise. Example 3-2a shows five similar for statements for arranging circles in a row, but they can be grouped together as shown in Example 3-2b. If you use the for statement as much as possible, the program will be shorter, and you can also reduce rewriting when you want to change the shape or the fill color.
[Example 3-2a. Arrange 100 circles]
function setup() {
createCanvas(800, 500);
background(200);
}
function draw() {
let width = 20;
for(let i=0; i<20; i++){
circle(i*40 + 20, 90, width);
}
for(let i=0; i<20; i++){
circle(i*40 + 20, 170, width);
}
for(let i=0; i<20; i++){
circle(i*40 + 20, 250, width);
}
for(let i=0; i<20; i++){
circle(i*40 + 20, 330, width);
}
for(let i=0; i<20; i++){
circle(i*40 + 20, 410, width);
}
}
[Example 3-2b. Arrange 100 circles on double repetitions]
function setup() {
createCanvas(800, 500);
background(200);
}
function draw() {
let width = 20;
for(let j=0; j<5; j++){
for(let i=0; i<20; i++){
circle(i*40 + 20, j*80 + 90, width);
}
}
}
Working with Color
Representation of Color on a Computer
There are several ways to represent color numerically on a computer.
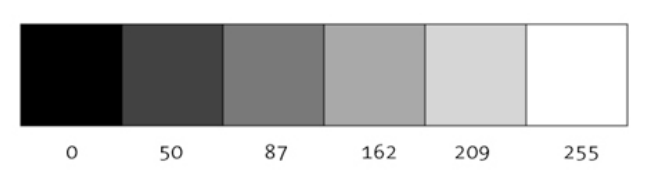
Grayscale is a monochromatic color specification between black and white. The grayscale is an integer from 0 to 255, with lower numbers representing black and higher numbers representing white.

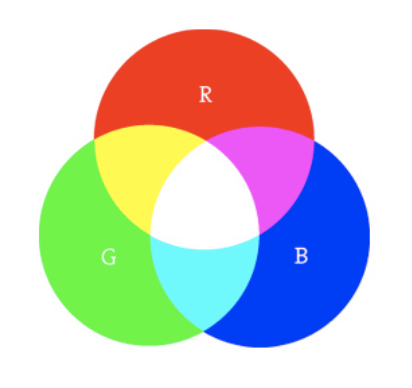
RGB color is a method that breaks down colors into the three primary colors of light ( Red, Green, and Blue) and expresses the intensity of each as an integer from 0 to 255.

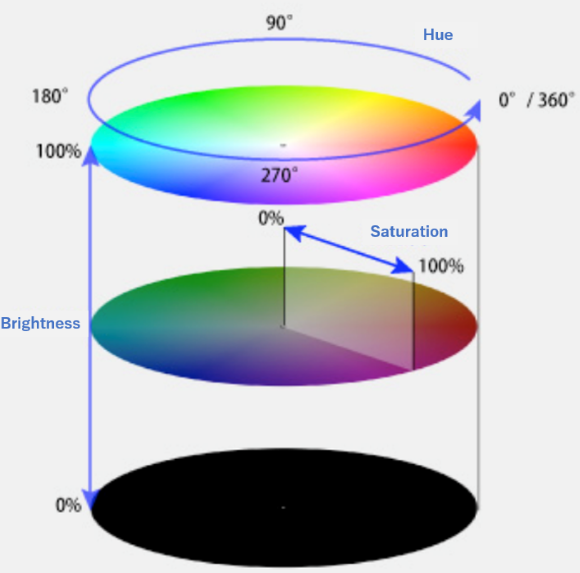
HSB is a method of specifying color using three attributes: Hue, Saturation, and Brightness.
It is useful for creating colors of similar brightness but different hues.
Hue H is an integer between 0° and 360°.
Saturation S and Brightness B are integers from 0% to 100%.

By the way, HSV is also used as the same meaning depending on the context. To find out the specific value of a color, google color picker is useful.
Specifying colors in p5.js
The above color specification methods can be switched using colorMode in p5.js.
colorMode(RGB); // declaration to specify color in RGB afterwards
colorMode(HSB); // declaration to specify color in HSB afterwards
The following functions are available to determine the colors of backgrounds and shapes.
Determine the color of the background Decide the color to fill in the shape Determine the color of the outline Do not paint inside the figure Do not draw the outline
| Function | Meaning | Arguments |
|---|---|---|
background |
Determine the color of the background | color |
fill |
Determine the color to fill in the shape | color |
stroke |
Determine the color of the outline | color |
noFill |
Do not paint inside the figure | none |
noStroke |
Do not draw the outline | none |
// Fill the background completely black (color specified in grayscale)
background(0);
// set the color of the next shape to light blue (RGB color)
colorMode(RGB);
fill(80, 240, 240);
// Use rect and circle after this
Of course, you can also animate color changes. The following example uses HSB color specification to rotate the hue over time.
let hue = 0;
function setup() {
createCanvas(200, 200);
background(200);
colorMode(HSB);
}
function draw() {
hue = (hue + 1)%360; // take remainder to loop over [0, 359]
fill(hue, 50, 100);
noStroke(); // draw without stroke(contours)
rect(10, 10, 180, 180);
}
Exercises
Exercise1
Using the following template, write a program to paint the background and the nine rectangles with the colors you find beautiful. Use the RGB and HSB methods to specify the colors.
function setup() {
createCanvas(500, 500);
colorMode(HSB);
background(200 ,10, 40);
}
function draw() {
// row 1
fill(0, 50, 100);
rect(50, 50, 100, 100);
fill(120, 50, 100);
rect(200, 50, 100, 100);
fill(240, 50, 100);
rect(350, 50, 100, 100);
// row 2
fill(40, 50, 100);
rect(50, 200, 100, 100);
fill(160, 50, 100);
rect(200, 200, 100, 100);
fill(280, 50, 100);
rect(350, 200, 100, 100);
// row 3
fill(80, 50, 100);
rect(50, 350, 100, 100);
fill(200, 50, 100);
rect(200, 350, 100, 100);
fill(320, 50, 100);
rect(350, 350, 100, 100);
}
Exercise2
You can also use a for statement to change the color little by little.
function setup() {
createCanvas(500, 500);
colorMode(HSB);
background(50);
}
function draw() {
for(let i=0; i<10; i++){
fill(i*36, 50, 100);
rect(i*40 + 30, i*20 + 100, 80, 80);
}
}
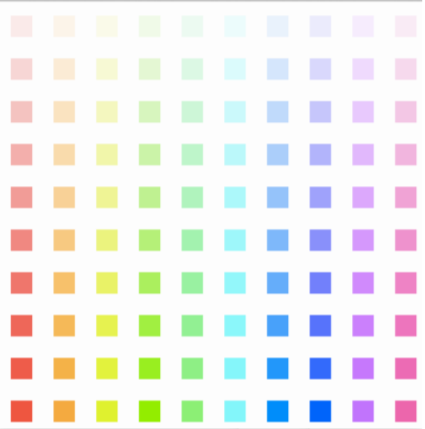
Use repetition to draw an image in which the hue and saturation of the figure gradually change, as shown in the following figure.

Exercise3
Change the color of a shape in an animation.
Declare variables for hue (left) or saturation (right) and update them in draw to create the following animation.