マウスやキーボードのインタラクションを加える
マウスボタンのクリックやキーボード入力と連動したインタラクティブなプログラムを作ります。 そのために使われる特別な関数について初めに解説し、また関連するシステム変数についても復習します。
イベントを扱う
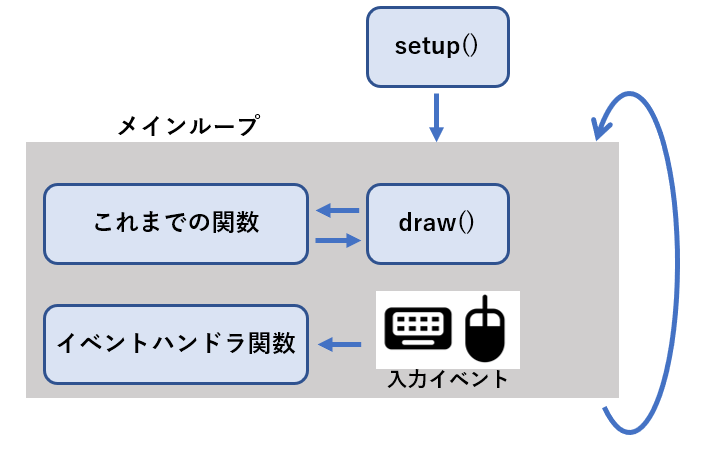
マウスボタンやキーボードのようにいつ操作されるかわからないハードウェアなどからの入力(プログラム自体がしたのではない出来事)のことを イベント といいます。 「マウスボタンを押すと xx の処理を実行する」というような、イベントと紐づけて動きが変化するプログラムを実現するために、 p5.js では イベントハンドラ関数 と呼ばれるいくつかの特別な関数が用意されています。 これらはdraw関数に定義した処理とは別に p5.js が裏側で管理しており、イベントに伴って自動で実行されます。

イベントハンドラ関数は通常は引数や返り値のない関数として定義されます。
またイベントの処理は draw のブロックとは別に行われるため、情報をやりとりするためにはアニメーションのときと同じようにブロックの外側に変数を用意してください。
また、イベントはシステム変数と一緒に使うことが多いです。
マウスイベント
mousePressed() の中に書いた処理は、マウスボタンのどれかが押された瞬間に実行されます。
次のプログラムは、クリックした場所に赤い円を描きます。
関数の中でマウスの位置を知るためにはシステム変数 mouseX, mouseY を使います。
function setup(){
createCanvas(windowWidth, windowHeight);
colorMode(RGB);
noFill();
strokeWeight(1);
background(255);
}
function draw(){
}
function mousePressed(){
stroke(255,0,0);
circle(mouseX, mouseY,100);
}
システム変数 mouseIsPressed を使ってもボタンが押されていることを判別できますが、こちらはボタンが押されているあいだはずっと処理が継続されるという点が違います。
次のプログラムでマウスボタンを押したままカーソルを動かしてみてください。
function setup(){
createCanvas(windowWidth, windowHeight);
colorMode(RGB);
noFill();
strokeWeight(1);
background(255);
}
function draw(){
if(mouseIsPressed){
stroke(255,0,0);
circle(mouseX, mouseY,100);
}
}
同様に、マウスボタンが離された瞬間に実行される関数mouseReleased()、クリックのときに実行される関数 mouseClicked() があります。
mouseMoved() はマウスボタンをおさない状態でカーソルが動いている間に実行される関数です。
次のプログラムはマウスカーソルを動かしているあいだだけ四角形の色が明るくなります。
グレースケールの明度を value という変数に置き、 mouseMoved() の中では値の更新、 draw() の中では値を読み取って四角形の色を決定するために使っています。
let value = 0; // 明度を記憶しておく変数
function draw() {
fill(value);
rect(25, 25, 50, 50);
}
function mouseMoved() {
value = value + 5; // 色を少し明るくする
if (value > 255) { // 明度が最大になったらリセットする
value = 0;
}
}
似た関数で、マウスボタンを押した状態でカーソルの動きを検出したい場合には mouseDragged() を定義します。
次のプログラムはドラッグで線を引き絵を書くことができます。
システム変数の pmouseX, pmouseY で直前のカーソル位置のx座標とy座標を取得して直線を引いています。
function setup() {
createCanvas(windowWidth, windowHeight);
background(255);
}
function draw() {
}
function mouseDragged(){
stroke(200, 20, 20); // 赤
line(pmouseX, pmouseY, mouseX, mouseY);
}
キーボードイベント
keyPressed() はなにかキーボードが押された瞬間にブロック内に書いた処理が実行されます。
キーが離された瞬間は keyReleased() です。
次のプログラムは、押したキーの文字をランダムな位置にランダムな大きさと色で描画します。
キーの文字は、システム変数 key から取得することができます。
また、 random(a, b) で a から b のランダムな整数を作ることができます。
random(a) とした場合は区間が 0 から a になります。
適当なキーを押してみてください。
function setup(){
createCanvas(windowWidth, windowHeight);
colorMode(RGB);
background(255);
smooth();
}
function draw(){
}
function keyPressed(){
fill(random(100, 255), 60, 60); // 明るさの異なる赤
textSize(random(50, 200)); // 50 ~ 200 の範囲でテキストの大きさを決める
text(key, 50 + random(width-100), 50 + random(height-100)); // 引数は(文字列, x座標, y座標)
}
smooth()を使うと、以降で描画する図形の輪郭が滑らかになります。 (ピクセルのギザギザが出なくなる)
マウスの時と同じで、 keyPressed() はキーが押された瞬間に一回だけ実行されますが、システム変数 keyIsPressed を使うと押しっぱなしの状態を確認することができます。
適当なキーを押しっぱなしにしてみてください。
function setup(){
createCanvas(windowWidth, windowHeight);
colorMode(RGB);
background(255);
smooth();
}
function draw(){
if (keyIsPressed==true){
fill(random(100, 255), 60, 60); // 明るさの異なる赤
textSize(random(50, 200)); // 50 ~ 200 の範囲でテキストの大きさを決める
text(key, 50 + random(width-100), 50 + random(height-100)); // 引数は(文字列, x座標, y座標)
}
}
文字以外の矢印キーなどは keyCode で取得でき、あらかじめ決められた定数と比較することで何のキーが押されたか確認できます。
よく使うキーは BACKSPACE, DELETE, ENTER, RETURN, TAB, ESCAPE, SHIFT, CONTROL, OPTION, ALT, UP_ARROW, DOWN_ARROW, LEFT_ARROW, RIGHT_ARROW あたりだと思います。
ほかのキーについては(https://keycode.info/ で調べられます。)
次の例はカーソルキーで円を動かすプログラムです。
// アニメーション中で変化する変数をはじめに宣言する
let location_x = 100;
let location_y = 100;
function setup() {
createCanvas(windowWidth, windowHeight);
noStroke();
}
function draw() {
background(255);
if(keyIsPressed){
if(keyCode == UP_ARROW){
location_y -= 10;
}
else if(keyCode == DOWN_ARROW){
location_y += 10;
}
else if(keyCode == LEFT_ARROW){
location_x -= 10;
}
else if(keyCode == RIGHT_ARROW){
location_x += 10;
}
}
fill(60, 200, 240);
circle(location_x, location_y, 40);
}
練習問題
第二回の練習3ではボールが移動するアニメーションを作りました。 これのアニメーションをマウスやキーボードで操作できるように変更します。 操作方法を以下の1~4から一つ選んで実装し提出してください。(全部やるのは必須ではありません)
-
マウスクリックで動作/停止を切り替える
- 動作/停止を表す変数を用意し、条件分岐を作る。
- マウスクリックのイベント時にその変数を書き換える。
-
マウスボタンを押しているあいだだけ動作する
- マウスボタンの状態をシステム変数から取得し条件分岐する。
-
押したキーによって進行方向を変える
- 進行方向を表す変数を用意し、条件分岐を作る。
- キーボードが押されたイベント時にその変数を書き換える。
-
ボールがゆっくりマウスカーソルについてくるようにする
- マウスカーソルの位置をシステム変数から取得する。
- ボールの現在位置とカーソルの位置を比較し、進行方向を変化させる。