配列をつかってたくさんのデータを扱う
この章では配列の使い方を学びます。 配列は同じ種類のデータを大量にまとめて簡潔に扱うためのものです。 たくさんの座標などに同じ処理を適用し、規則的にアニメーションさせることが可能になります。
配列の宣言と利用
たくさんの図形を使ったアニメーションを作ることを考えてみます。 異なる位置に図形を表示するためには、座標などの情報もたくさん用意する必要があります。 これまでのようにそれぞれの座標をあらわす変数を宣言して実現することもできますが、データの数が10個、100個と増えていくとコードを書いたり修正したりするのが面倒になってしまいます。
[例8-1. 複数の円を動かす]
配列を使うと、座標のように同じ種類のデータをまとめて書くことができます。
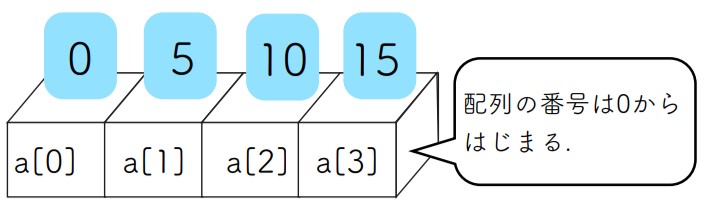
配列は簡単に言うと変数に番号を振ったものです。
たくさんのx座標があるときにはx[0], x[1], x[2], ... のように配列名[ 番号 ]という形で利用します。
配列のイメージとしては大きなデータを記憶できる領域の中にそれぞれの変数が一列に並んでおり、番号が割り振られているものと理解することができます。

初期値のある配列の宣言は括弧 [] 使ってつぎのように宣言します。
配列の番号は0から始まるので、n個の要素を持つ配列の番号は0からn-1になることに注意しましょう。
function setup(){
let x = [50, 90, 180, 200, 160];
print(0 + ", " + x[0]);
print(1 + ", " + x[1]);
print(2 + ", " + x[2]);
print(3 + ", " + x[3]);
print(4 + ", " + x[4]);
}
配列の便利な点は番号に変数が使えることで、上のプログラムはfor文は次のように書き換えられます。
function setup(){
let x = [50, 90, 180, 200, 160];
// 配列の要素数は、配列名.length のように得られます。
for(let i=0; i<x.length; i++){
print(i + ", " + x[i]);
}
}
for文を使うと配列の中身をプログラムで決めることもでき、初期値を手で入力しなくてすみます。
その時は空の括弧を使って要素のない配列を宣言し、あとから適当な番号に変数を代入すると要素が追加されます。
また、配列は直接print()することも可能です。
function setup(){
let x = [];
for(let i=0; i<10; i++){
x[i] = i*20;
// 要素が追加されたことを要素数を表示して確認する
print("i = " + i + ", length = " + x.length)
print(x);
}
}
最後に例8-1 のソースコードを載せます。 各円のy座標を配列として宣言しています。 for文の中で順に配列の要素を読み書きしていることがわかるでしょうか。 たくさんの図形に決まった操作を適用したい場合には、配列とfor文を組み合わせて全ての要素にアクセスすることが定石です。
let circleY = [50, 90, 180, 200, 160];
function setup() {
createCanvas(300, 300);
}
function draw() {
background(50);
for (let i = 0; i < circleY.length; i++) {
let circleX = 50 * (i + 1);
circle(circleX, circleY[i], 25);
circleY[i] += 2;
if (circleY[i] > height) {
circleY[i] = 0;
}
}
}
練習問題
練習1
次のプログラムは、宿題でも使ったアニメーションが1フレームすすむごとに速度(xspeed, yspeed)を位置(x, y)に足していくことでボールをうごかすプログラムです。
// ボールの位置
let x = 20;
let y = 20;
// ボールの速度
let xspeed = 5;
let yspeed = 2;
let r = 10; // ボールの半径
function setup() {
createCanvas(windowWidth, windowHeight);
}
function draw() {
background(0);
circle(x, y, r*2);
x += xspeed;
y += yspeed;
}
このプログラムを次の指示にしたがって書き換えてください。 最終的に出来上がったものを提出してください。
- ボールの位置を配列に書き換え、たくさん(100個くらい)表示する。このときボールの初期位置はランダムな位置に置いてください。
- さらにボールの速度も配列に書き換える。速度をランダムに決めて、いろんな方向にボールが動くようにする。
- ボールの初期位置をすべて画面中央にして、爆発に見えるように調整する
練習2
次のプログラムは画面上にたくさんの円を配置するプログラムです。
let x = [];
let y = [];
let size = [];
let n = 50;
function setup() {
createCanvas(710, 400);
// initialize location and size of all circles
for(let i=0; i<n; i++){
x[i] = random(width);
y[i] = random(height);
size[i] = 30;
}
}
function draw() {
background(50, 89, 100);
for (let i=0; i<n; i++) {
// update the location of i-th circle here
// draw i-th circle
circle(x[i], y[i], size[i]);
}
}
これを変更して、円がランダムな方向に動きまわるようにしてください。 また、円の大きさにもバリエーションを持たせてください。