OpenProcessing の使い方とプログラムの構造
この章では、まず授業で扱うプログラミング環境について説明します。 また、扱う道具に慣れるために、プログラムを制作する一連の流れを説明します。 最後に、この授業で扱うプログラムの最も基本的な構造とルールについて説明します。
OpenProcessingの使い方
この授業で使用するOpenProcessing はp5.js を使ったプログラムをオンラインで書いたり共有することができるサービスです。 この節ではどのような手順でプログラムを作っていくかを説明します。
この授業ではOpenProcessing class 上で教材の配布や作品の提出をおこないます。 まずは https://openprocessing.org/join/1724F1 からこの授業に参加してください。
プログラムを書く・実行する
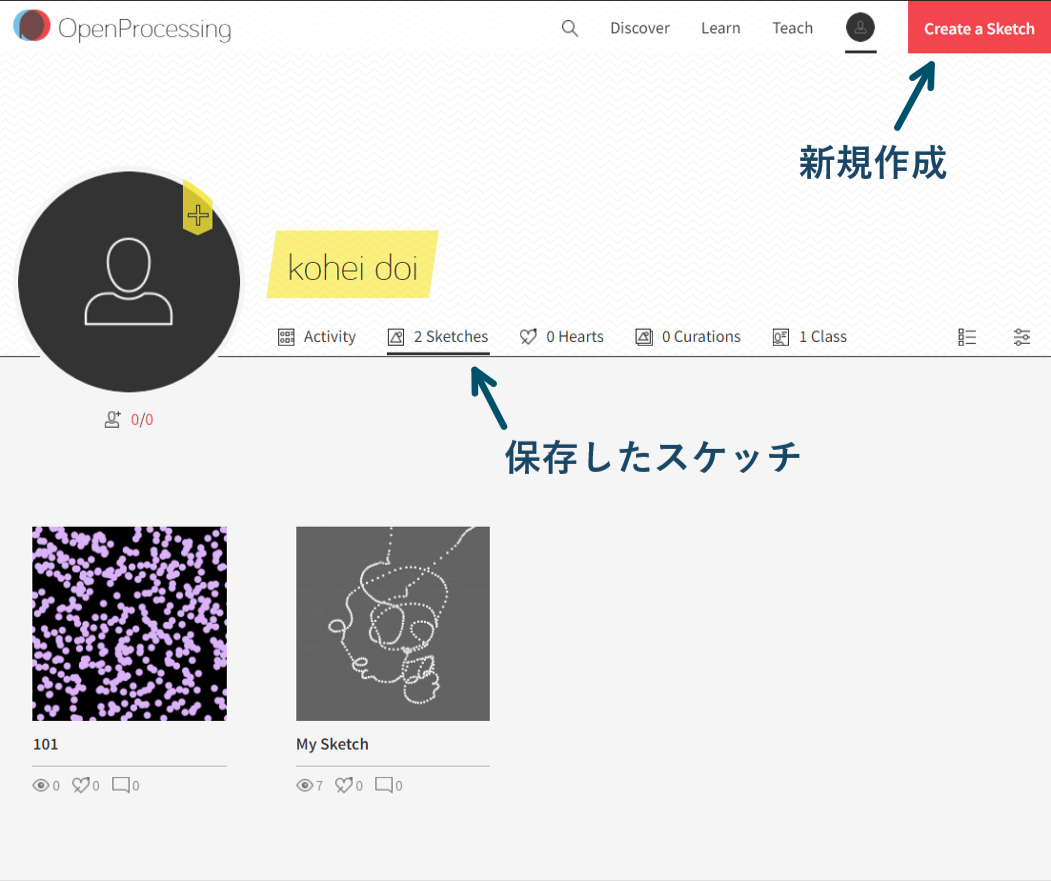
OpenProcessing では一つのプログラムのことをスケッチと呼びます。 まずはブラウザ上で新しくスケッチを作って実行するまでを解説します。 OpenProcessing にログインすると以下のように自分の情報を確認できるページが開きます。 特に、Sketches のタブでは自分が既に制作したプログラムの一覧を見ることができます。 それでは画面右上の Create a Sketch ボタンから新しいスケッチを作りましょう。

エディタ
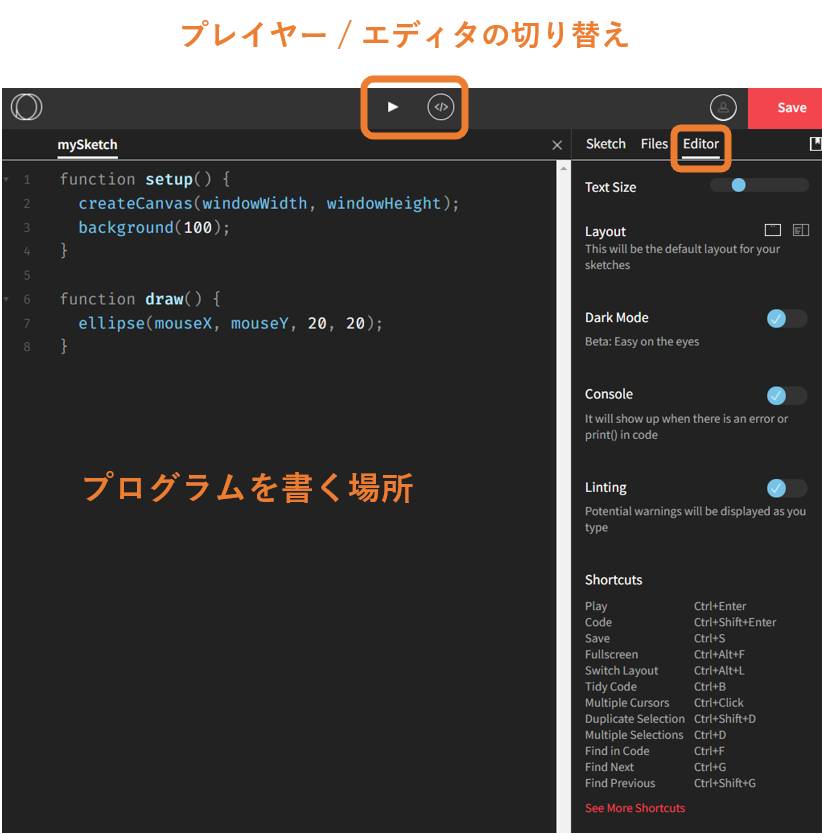
スケッチを新規作成すると、プログラムを書くためのエディタと呼ばれる画面が開きます。 左側の領域がプログラムを書く場所です。 スケッチ作成時には、マウスに円がついてくるプログラムがはじめから用意されています。 右側には設定用のパネルがあります。 Editor のタブでは文字の大きさやテーマ、文法チェックをするかなどを設定でます。 自分の書きやすいように設定してください。 また、このパネルは [x] ボタンで閉じることができます。

プレイヤー
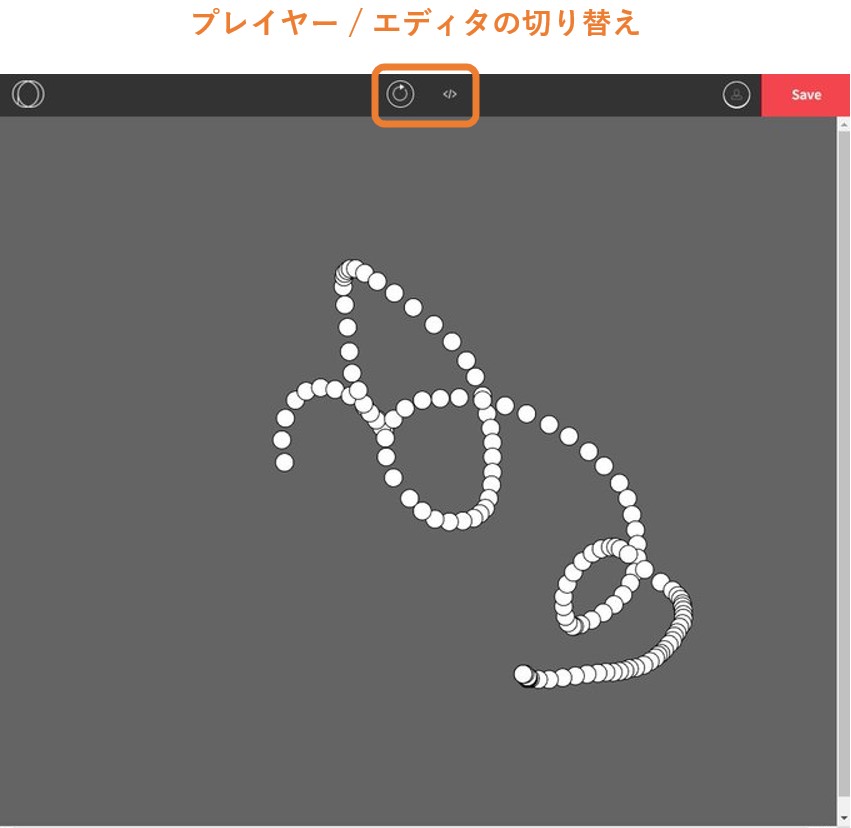
プログラム実行はプレイヤー画面でおこないます。 画面上部のボタンでプレイヤーとエディタを切り替えるとすぐにプログラムが実行されます。

練習とコンソールへの文字出力
操作の練習です。 エディタ画面に戻り、次のプログラムを打ち込んで実行してみましょう。(コピペでいいです。) どんなアニメーションが表示されたでしょうか。
[ 例1-1 ]
function setup() {
createCanvas(windowWidth, windowHeight); // アニメーションを描く領域を画面と同じにする
colorMode(HSB, 100); // 色の指定方法をHSBにする
background(0); // 背景を黒で塗る
print("Hello, World!"); // コンソールに "Hello, World!" という文字列を出力する
}
function draw() {
fill(random(100), 30, 100); // 図形の色をランダムに決める
circle(random(windowWidth), random(windowHeight), 30); // 円をランダムな位置に描く
}
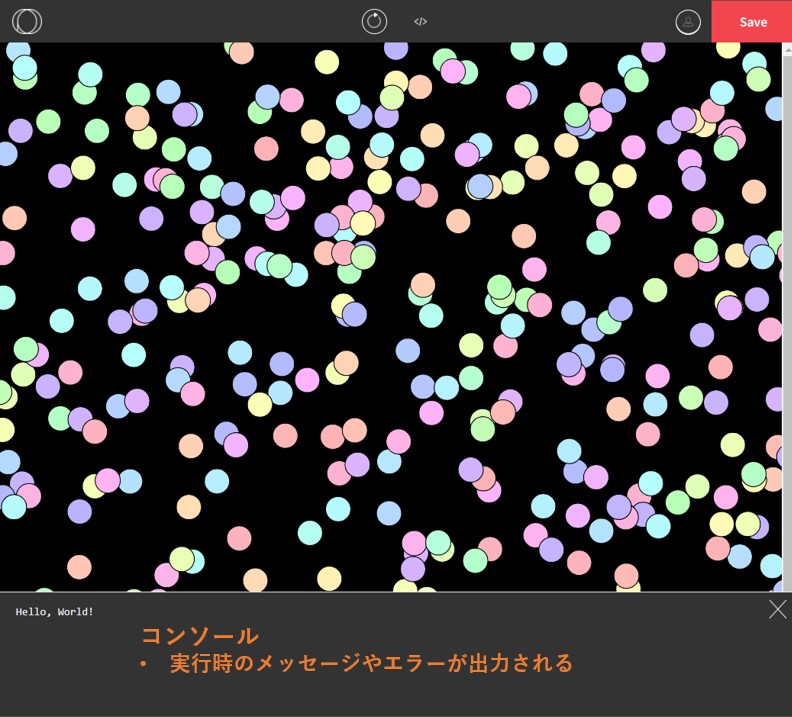
プレイヤー上にはたくさんのカラフルな円が次々に現れていると思います。
さらに、画面の下部分には "Hello, World!" という文字が表示されているはずです。
この領域はコンソールと呼ばれ、プログラムが文字を表示するための場所です。
(コンソールはこのテキストに埋め込まれているプログラムでは、 >_ のボタンを押すと出てくる。)
ここには自分で好きな文字を表示することができる他に、エラーがあった際にはその説明も表示されます。
のちのち難しいプログラムを書くようになったときに役に立ちますので、存在を覚えておいてください。

スケッチを保存して共有する
プログラムの保存は右上の Save ボタンからできます。 始めて保存する場合にはスケッチ名をつけてください。 右上のSubmit を押して保存が完了します。 最初のプロフィールページに戻って、スケッチが保存されていることを確認してください。
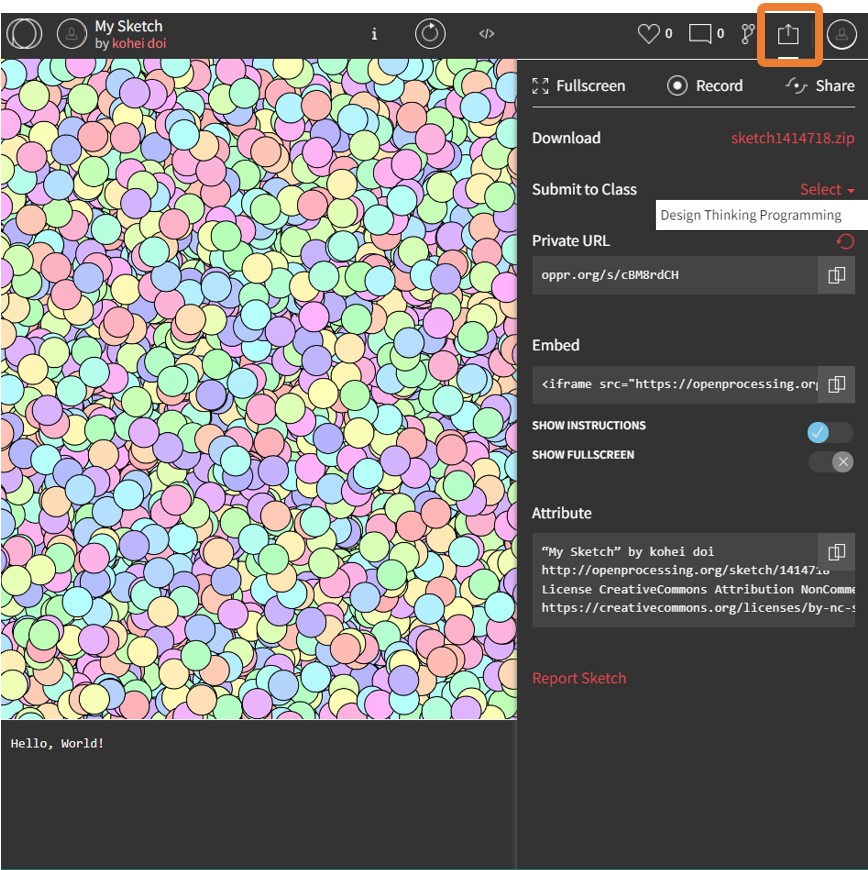
保存したスケッチは他人と共有することができます。 エディタの右上から共有のパネルを開くと、ファイルを直接ダウンロードできたり, 授業への提出, URL の取得ができます。 この授業での課題の提出は、 Submit to Class からDesign Thinking Programming を選んでスケッチを共有してください。 また、授業ページから見れるAdd Sketch からも投稿できます。

公開されているプログラムを利用する
他の人が公開しているプログラムをコピーして、自分なりの改変を加えていく(フォークする)ことができます。
コピーしたいスケッチの右上にあるボタン  からフォークすると、同じものが自分のスケッチとして保存されます。
授業のサンプルを改変するときや課題の制作などで利用してください。
からフォークすると、同じものが自分のスケッチとして保存されます。
授業のサンプルを改変するときや課題の制作などで利用してください。
プログラムの構造
さて、前節では画面上にたくさんの丸が現れるプログラムを動作させることができましたが、我々は一体どういう意味のあるプログラムを書いたのでしょうか。 この回の最後に p5.js を用いたプログラムの最も基本的なルールと構造について解説するので、例1-1のプログラムがどのように動作するか理解しましょう。
文法基礎
文を順に並べて処理を構成する
例1-1 の2~6行目では上のほうから次のような順序で命令をコンピュータに与えています。
- ウィンドウの幅と高さにあわせて描画領域を設定する
- 色の表現方法をHSBという方法にする(表現方法は後の章で解説します。)
- 背景色を0 (=黒) にする
- コンソールに"Hello, World!"と出力する
createCanvas(windowWidth, windowHeight);
colorMode(HSB, 100);
background(0);
print("Hello, World!");
上の例において、一行一行の命令のことを文といいます。
文の最後には必ずセミコロン ; を書きます。
慣例として一行に一文を書くのが一般的ですが、セミコロンさえあれば文法に問題はないため複数の文を続けて書くことができます。
逆に、改行をしたとしてもセミコロンを書かないのはダメです。
関数を呼び出して命令を実行する
コンピュータに実行させる一つの命令のことを関数 (function)といいます。
関数を呼び出す (実行させる) ためには、括弧 () を用いて必要な情報を与えます。
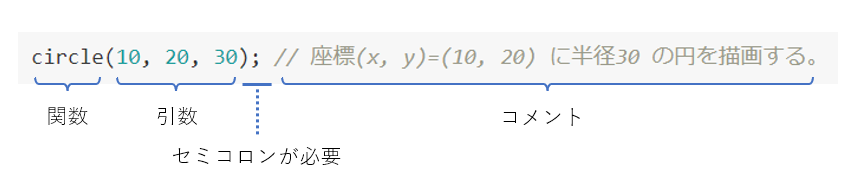
次の文は、circle という名前の関数を呼び出して、座標 (x, y)=(100, 200) に半径 30 の円を描いています。
座標など、関数に与えるデータ (10, 20, 30) のことを引数 (parameter, argument)といいます。 与える引数は関数ごとに決まっていて、仕様を守ってプログラムを書く必要があります。 上の例では3つの引数が必要で、順にx座標、y座標、半径の数値でなければなりません。 引数がない関数も存在して、その場合にも空の括弧が必要です。
コメント
読む人がプログラムの内容を理解しやすくするために、プログラム中に自由にコメントを残すことができます。
ダブルスラッシュ//を書くと、そこから行末まではコメントとして扱われ、プログラムには影響しません。
ここまでをまとめると以下の図のようになります。

一連の処理を波括弧 {} でまとめることができる
いくつかの文を一つにまとめて扱いたいことがあります。
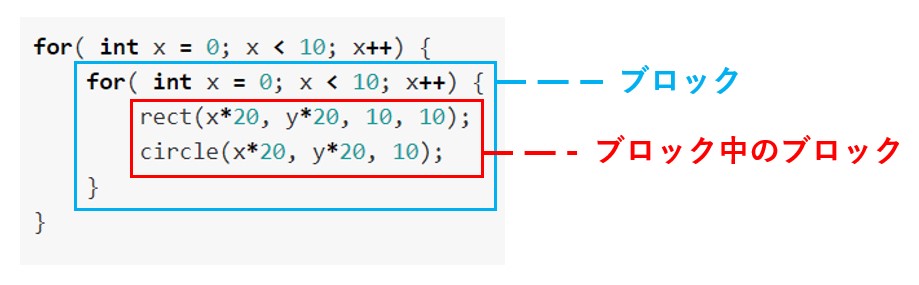
波括弧 {} でくくると、複数の文をブロックと呼ばれるまとまりを作ることができます。
ブロック中にも入れ子のようにブロックを作ることができます。
また、ブロックを作るときには、読みやすいように行頭を字下げ(インデント)する習慣があります。

アニメーションのためのしくみ - setupとdraw
p5.js ではアニメーションを簡単に設定するための setup と draw という枠組みが用意されています。
アニメーションは少しずつ変化する画面を次々にディスプレイに映し出したもので、我々が制御すべきことがたくさんあります。
しかし、たくさんの画像を連続して表示するという部分をp5.js に任せることで、我々は一つのコマで何を描くかに考えを集中することができます。
アニメーションの本体となる、それぞれのコマを描くための処理は、p5.js では draw のブロックに書きます。
ここに書いた処理はプログラムが終了するまで繰り返し実行されます。
例1-1では、描画色を指定する命令fillと円を描く命令circleがあります。
function draw() { // このブロックは繰り返し何度も実行される
fill(random(100), 30, 100);
circle(random(windowWidth), random(windowHeight), 30);
}
一方で、画面サイズの設定など最初に一度行えば十分という処理は、 setup というブロックに書きます。
例1-1では、画面サイズの設定createCanvasや背景色の設定backgroundを setup のブロックでおこなっています。
ここで設定した要素は、再び draw のブロックで書き換えられない限りはアニメーション中を通して変化しません。
function setup() { // このブロックは最初に一度だけ実行される
createCanvas(windowWidth, windowHeight);
colorMode(HSB, 100);
background(0);
print("Hello, World!");
}
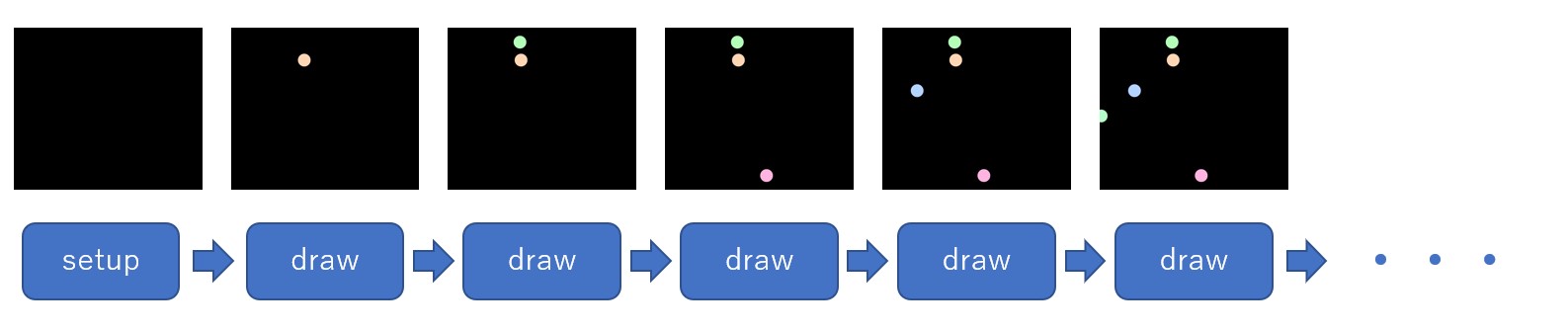
例1-1 を一コマずつ見ると、下図のようになっています。
プログラム開始時に setup で背景などが初期化され、以降は draw のブロックに書いた"円を一つ描く"という処理が延々と続きます。

練習問題
例1-1 を使います。
命令を書く場所を移動させてみて、 setup とdraw がいつ実行されているか確認してみましょう。
この問題で提出するものはありません。
print("Hello, World!");をdrawの中に移動させるfill(random(100), 30, 100);をsetupの中に移動させるbackground(0)をdraw中の一番上に移動させる